Design-Optionen für Eventseiten-Abschnitte
Farben, Breite und eigene Klassen festlegen
Mit diesem neuen Update kannst Du die Abschnitte auf Deiner Event-Seite jetzt noch individueller gestalten.

Wenn Du guestoo im Basic-Tarif oder höher nutzt, hast Du vielleicht schon mal die Funktion zum Anlegen von Abschnitten für Deine Event-Seite genutzt. Du findest diese im "Infos"-Tab des Events unter "Abschnitte"
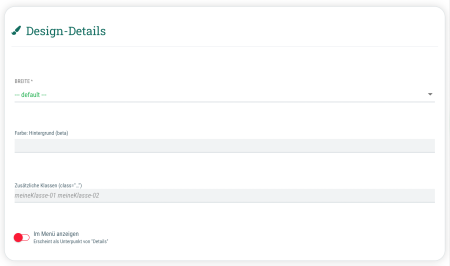
Ab sofort stehen Dir für jeden einzelnen Abschnitt im Reiter "Einstellungen" folgende Design-Optionen zur Verfügung:
- Breite
Du hast hier die Wahl zwischen:
- 25%
- 33,33%
- 50%
- 100%
- Farbe: Hintergrund
Hier kannst Du einen Hexadezimalcode (#000000) für den Hintergrund festlegen oder mit Hilfe des Farbwahl-Tools eine Hintergrundfarbe für den Abschnitt auswählen. - Zusätzliche Klassen
Wenn Du hier eine oder mehrere Klassen festlegst, kannst Du diese im Nachhinein mit Deinem eigenen CSS anpassen.
Am Besten kommen die neuen Design-Möglichkeiten bei der Nutzung der Templates Tile und Tile + Navigation zur Geltung.
Du kannst sie aber auch in Kombination mit den anderen Eventseiten-Templates nutzen.
Weitere Informationen zu der Nutzung von Abschnitten findest Du in unserer Doku.
Wir wünschen Dir viel Spaß beim Gestalten!