Der Feld-Typ "Matchmaking" gibt Deinen Gästen die Möglichkeit eine*n Wunschpartner*in anzugeben, z. B. für geteilte Hotelzimmer, Meetings oder den Aufbau von Teams. Stimmt die andere Person zu, wird das Team gebildet.
Dieser Feld-Typ ist nur mit dem entsprechenden hinzugebuchten Feature verfügbar.
So gehts:
- Klicke auf "+Feld hinzufügen"
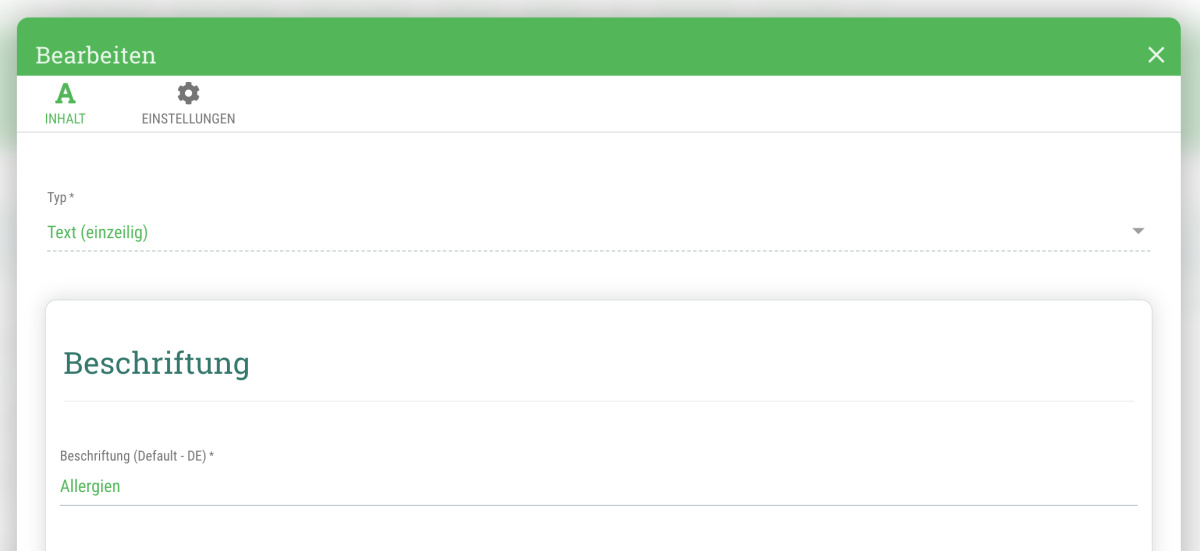
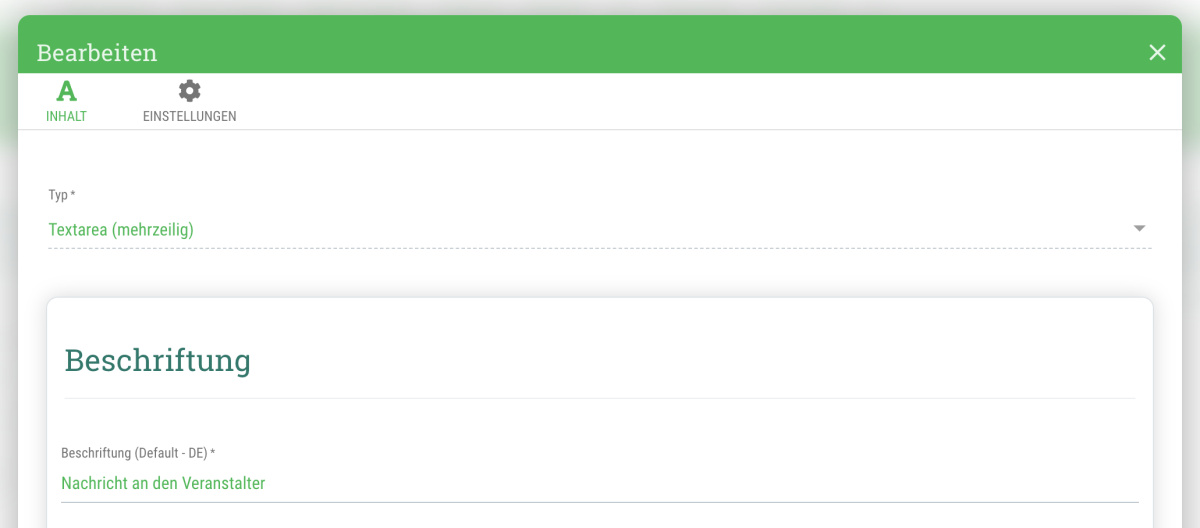
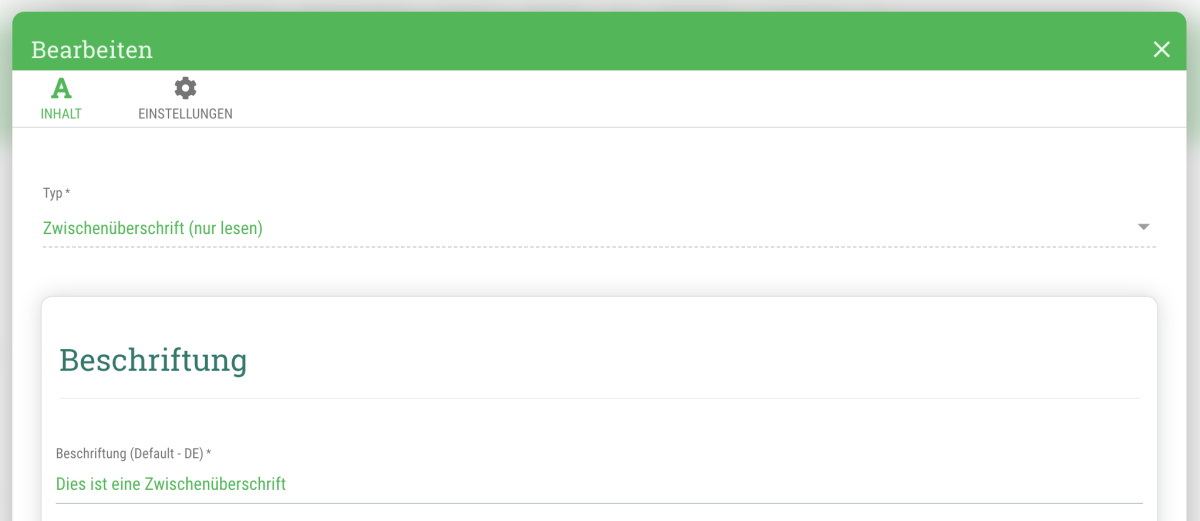
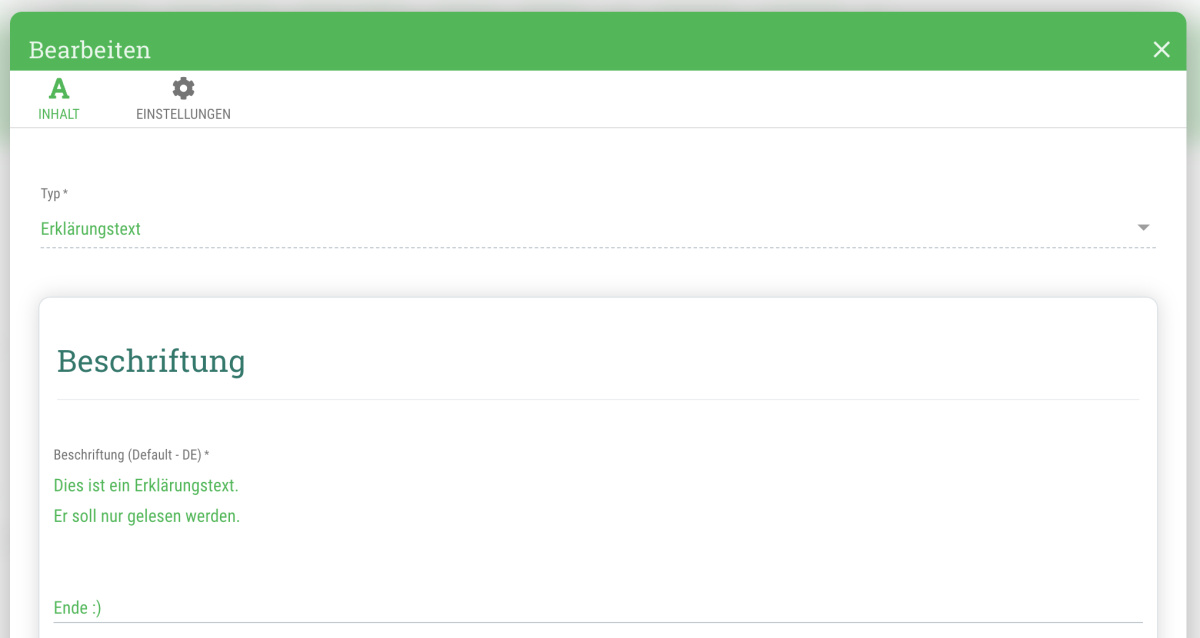
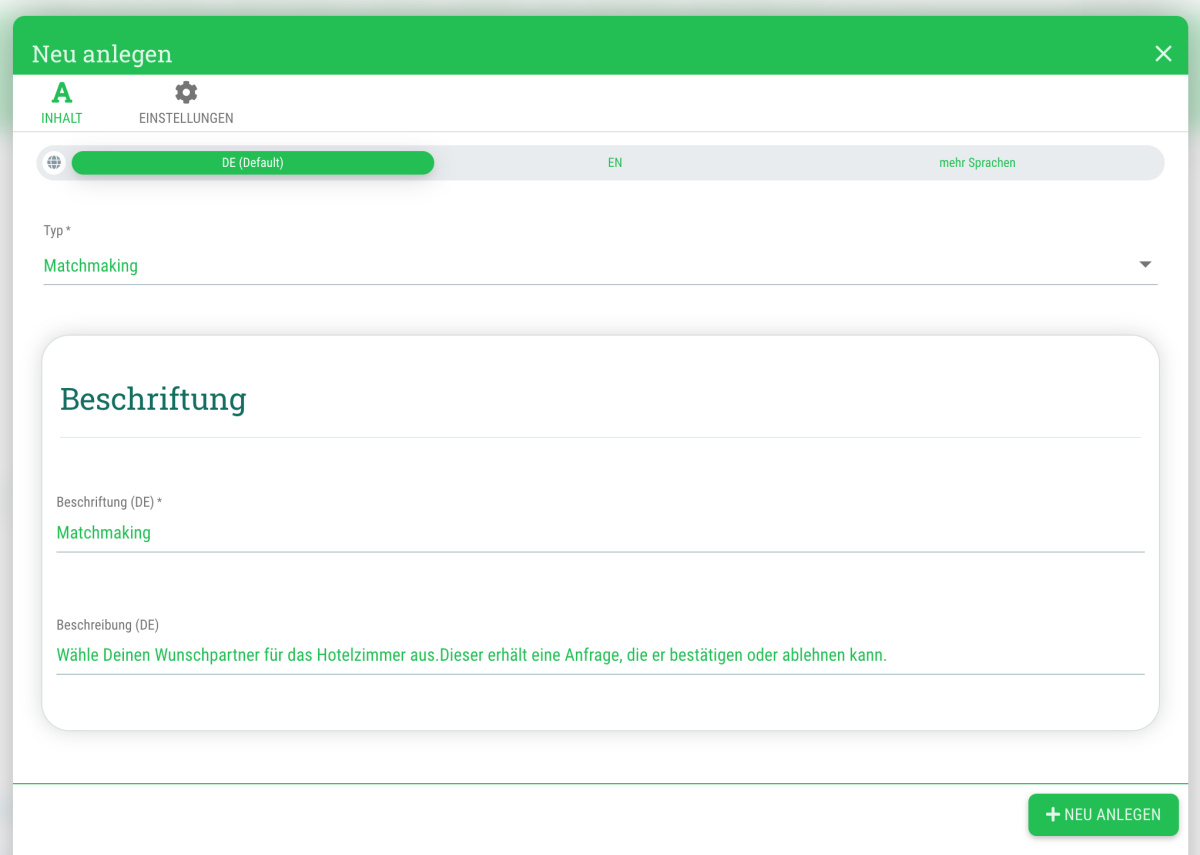
- Wähle im neuen Fenster den Typ "Matchmaking" aus
- Trage unter "Beschriftung" den gewünschten Text ein. Du kannst hier auch mit Zeilen-Umbrüchen (Enter-Taste) arbeiten, um Deinen Text zu strukturieren.
- Trage unter "Beschreibung" auf Wunsch einen beschreibenden Text für das Feld ein.
- Wechsle in den Tab "Einstellungen" des Dialog-Fensters
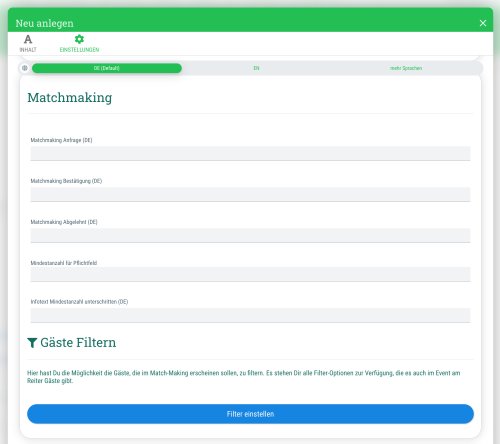
- Scrolle zum Abschnitt "Matchmaking"
Wichtig: Damit in den unten aufgeführten Texten der Name des (potenziellen) Matchmaking-Partners angezeigt wird, muss der folgende Platzhalter verwendet werden: [[guest.matchmakingVisitor]]- dieser fügt an der entsprechenden Stelle den Namen des jeweils angefragten/anfragenden Gastes ein.
- Matchmaking Anfrage
Hier trägst Du den Text ein, den der/die Wunschpartner*in als E-Mail erhalten soll, wenn jemand ihn/sie auswählt.
- Matchmaking Bestätigung
Hier trägst Du den Text ein, den der Gast erhält, wenn der/die Wunschpartner*in die Anfrage bestätigt.
- Matchmaking Abgelehnt
Hier trägst Du den Text ein, den der Gast erhält, wenn der/die Wunschpartner*in die Anfrage ablehnt.
- Mindestanzahl an Gästen für Pflichtfeld
Trage hier die Anzahl der Gäste ein, die mindestens noch zur Auswahl stehen müssen, damit das Feld als Pflichtfeld markiert wird. Wird diese Zahl unterschritten, muss der Gast bei seiner Anmeldung nicht verpflichtend eine*n Wunschpartner*in angeben (kann dies aber tun).
- Infotext Mindestanzahl an Gästen unterschritten
Der hier eingetragene Text wird angezeigt, wenn die Mindestanzahl, die Du im obenstehenden Feld angegeben hast, unterschritten wird. Hier kannst Du z. B. eine Telefonnummer hinterlegen, an die der Gast sich wenden soll, wenn er keine*n passende*n Partner*in in der Liste findet oder das weitere Vorgehen beschreiben.
- Gäste filtern
Mit einem Klick auf "Filter einstellen" kannst Du festlegen, welche Gäste beim Matchmaking zur Auswahl angezeigt werden sollen. Es stehen Dir alle Filter zur Verfügung, die Du aus der Gästeliste des Events kennst. Weitere Informationen zu den verfügbaren Filtern findest Du in unserer Doku.
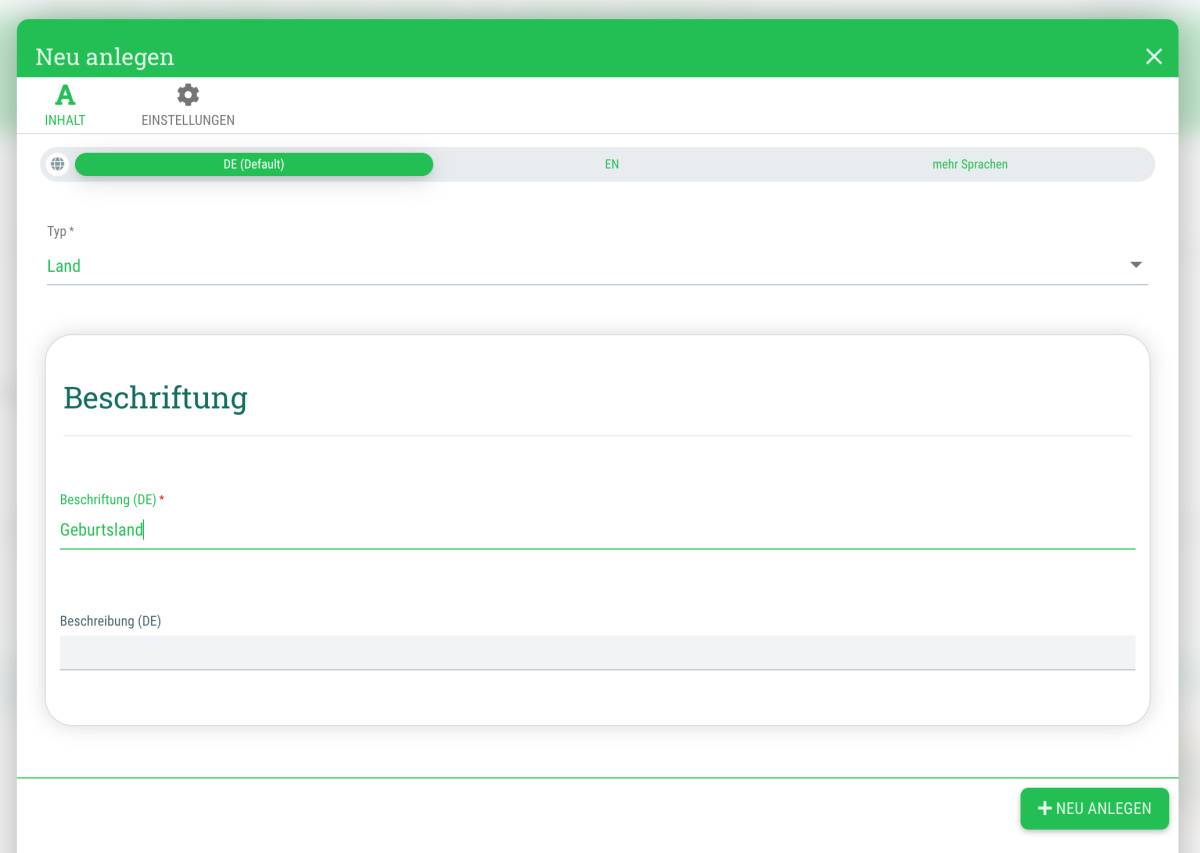
- Klicke auf "+Neu anlegen"
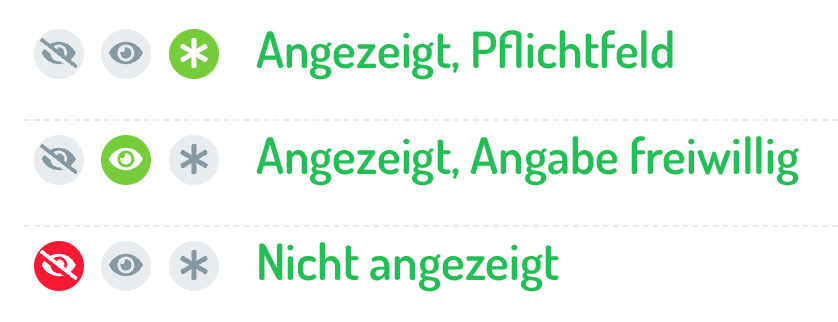
- Wähle in der Übersicht aus, ob das Feld ausgeblendet (rotes Augen-Symbol) oder angezeigt (grünes Augen-Symbol) werden soll
- Fertig
Hinweis: Beachte, dass Felder vom Typ "Matchmaking" nur eingeladenen Gästen angezeigt werden!
Ablauf
Sobald alle Einstellungen wie oben beschrieben vorgenommen wurden, sieht der Ablauf wie folgt aus:
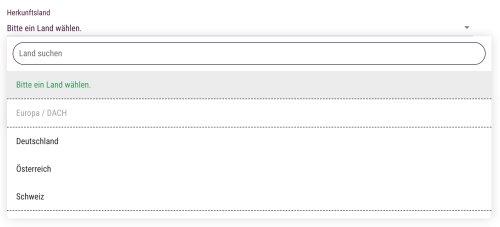
- Der Gast wählt bei der Anmeldung eine*n Wunschpartner*in aus der Liste aus. Er kann hierzu auch die Suchfunktion im Feld nutzen.
- Die ausgewählte Person bekommt eine E-Mail mit dem Text, den Du unter "Matchmaking Anfrage" festgelegt hast.
- Diese E-Mail enthält einen Link, mit dem die Person die Anfrage annehmen oder ablehnen kann.
- Der Gast erhält anschließend eine E-Mail mit der Antwort der von ihm gewählten Person. Der Inhalt der E-Mail ist der Text, den Du unter "Matchmaking Bestätigung" bzw. "Matchmaking Abgelehnt" hinterlegt hast.
- Je nachdem, wie die Antwort lautet, geht es wie folgt weiter:
Zusage:
Wurde der Matchmaking-Anfrage zugestimmt, ist nichts weiter zu tun. Gast und Wunschpartner*in werden als Match im System hinterlegt.
Absage:
Wurde die Matchmaking-Anfrage abgelehnt, kann der Gast (falls die Funktion aktiviert ist) seine Gastdaten bearbeiten um eine*n neue*n Wunschpartner*in zu hinterlegen. Der Prozess ab Schritt 1 wird erneut durchlaufen.
Als Admin hast Du die Möglichkeit beim Bearbeiten eines Gastes manuell ein Match zu setzen oder zu entfernen.
Im Excel Export des Events findest Du (wenn aktiviert) ebenfalls eine Spalte mit der Matchmaking ID, nach der Du auf Wunsch sortieren kannst.
Anwendungsbeispiele
- Auswahl von Wunschpartner*innen für ein Hotelzimmer
- Bildung von Teams
- Vereinbarung von Meetings
- usw.