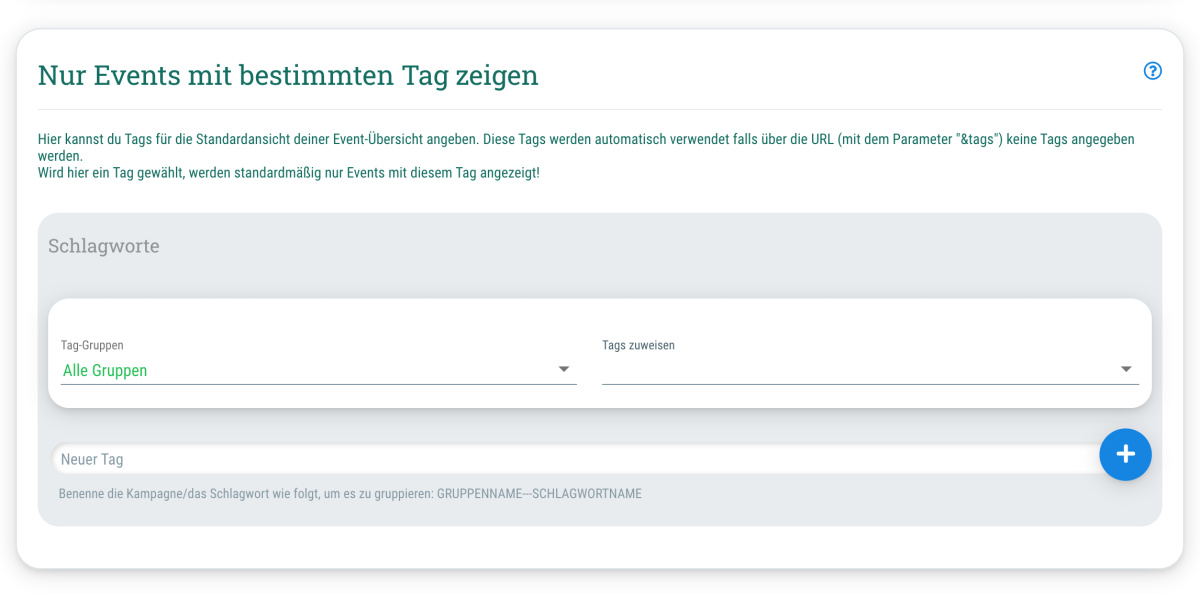
Um zu steuern, welche Events auf der Eventseite gezeigt werden, stehen Dir die beiden Parameter tag (Schlagworte, die dem Event zugeordnet wurden) und campaign (Kampagnen die dem Event zugeordnet wurden) zur verfügung.
Beispiel:
https://events.guestoo.de/a/deineurl?tag=SCHLAGWORT1,SCHLAGWORT2&campaign=KAMPAGNE1
Gibt es mehrere Kampagnen oder Tags, werden diese mit "," hintereinander geschrieben. Hier gilt die ODER Regel (es werden also alle Events angezeigt, die mindestens einen der Tags zugeordnet haben.
Gibt es tag und campaign als Parameter sind diese beiden mit UND verknüpft. In dem Beispiel werden alle Events angezeigt, die entweder den Tag SCHLAGWORT1 ODER SCHLAGWORT2 UND die Kampagne KAMPAGNE1 zugeordnet haben.
Wichtig: Eventübersichtsseite öffnet Anmeldeformular / Kalenderansicht
Wenn Du diese Option eingestellt hast, oder den Kalender verwendest, dann solltest Du an die URL den Parameter "framed" anhängen src="…?framed", damit der Bezahlprozess reibungslos in allen Browsern funktioniert.
Wenn es noch Probleme bei der Anmeldung gibt, sorgt der Parameter &window dafür, dass das Anmeldeformular in einem neuen Fenster statt in einem Dialog aufgeht.
Cookiehinweis unterdrücken
Um den Cookiehinweis zu unterdrücken kann der parameter "hideCookieinfo=true" zusätzlich an den Aufruf angehangen werden.
Kalenderansicht öffnet Anmeldemaske des aktuellen Events
Damit die Kalenderansicht das Anmeldeformular oder die Übersicht der Events des aktuellen Tages öffnet, kann der Parameter "today" genutzt werden.
Sprache festlegen
Um die Sprache festzulegen kann der Parameter "lang" an den Aufruf angehangen werden. Beispiele: lang=de // lang=en // lang=fr
Datum der Events festlegen
Du kannst alle Events eines Tages oder von - bis anzeigen lassen.
Beispiel: ein Tag: &day=2020-04-15
Beispiel von - bis: &startDate=2020-04-15&endDate=2020-04-17
Such- & Filter-Funktion
Du kannst dem Gast ermöglichen die Event-Übersichtsseite mit Hilfe einer Suchleiste und eines Dropdown-Filters zu durchsuchen
Nutze hierfür den folgenden Parameter: &additionalClass=overviewSearch ODER das Template "Modern FullView 2024".
Hinweis: Um Schlagworte als Filter auf Deiner Event-Übersichtsseite nutzen zu können, musst Du beim Anlegen bzw. Bearbeiten Deiner Schlagworte den Typ "Event-Übersichtsseite" auswählen. Wie Du Schlagworte anlegen und bearbeiten kannst, ist in unserer Doku erklärt.
Filter für Schlagwort oder Kampagne sperren:
Du kannst die Filterung der Schlagworte und/oder Kategorien sperren, indem Du die Parameter &fixTag und/oder &fixCampaign anhängst
Schlagwort festlegen für Filteroption "Alle":
Mit diesem Parameter kannst Du bestimmen, ob alles angezeigt wird oder nur Inhalte mit einem bestimmten Tag, wenn man im Filter "Alles anzeigen" auswählt: &all=SCHLAGWORT
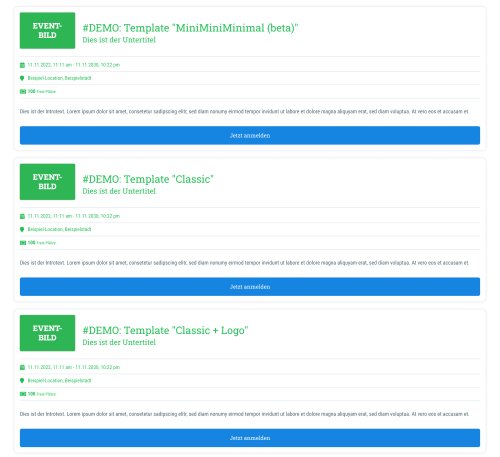
Design durch einen Parameter steuern
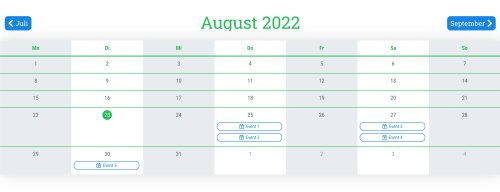
Du kannst das Design durch die Option oben allgemein festlegen oder durch einen Parameter in der URL steuern. Hänge "design" an den Aufruf. Beispiele: design=classic // design=modern // design=calendar
Du kannst eine eigene Klasse in den HTML-Tag der Eventübersichtsseite übergeben und dann in Kombination mit dem eigenen CSS-Code auf der Agentur > Design Seite je nach Aufruf ein anderes Aussehen erreichen. Nutze den Parameter &additionalClass.
Beispiel:
https://events.guestoo.de/a/deineurl?design=modern&additionalClass=meineKlasse