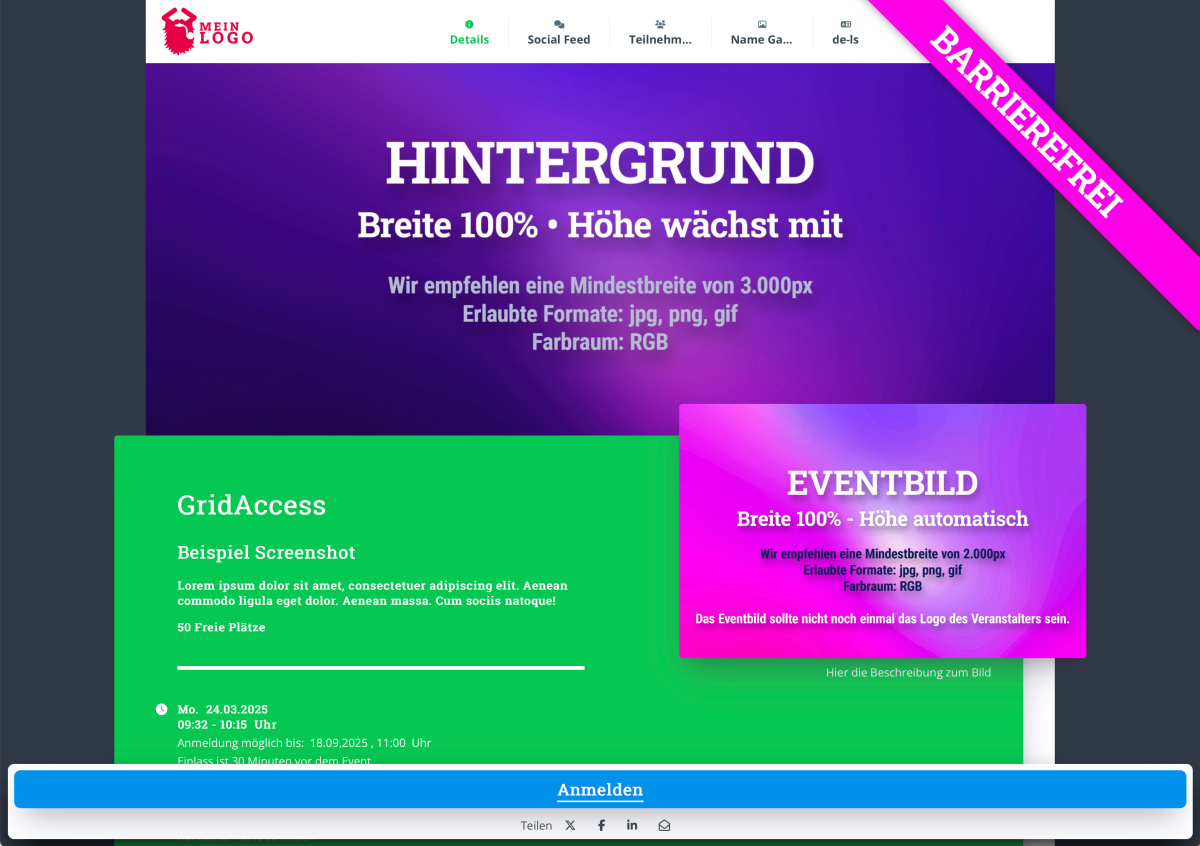
Dieses Template ist noch in Arbeit, kann aber ab sofort getestet werden, so dass Du es, sobald es verfügbar ist, direkt nutzen kannst.
Bereits zu testen
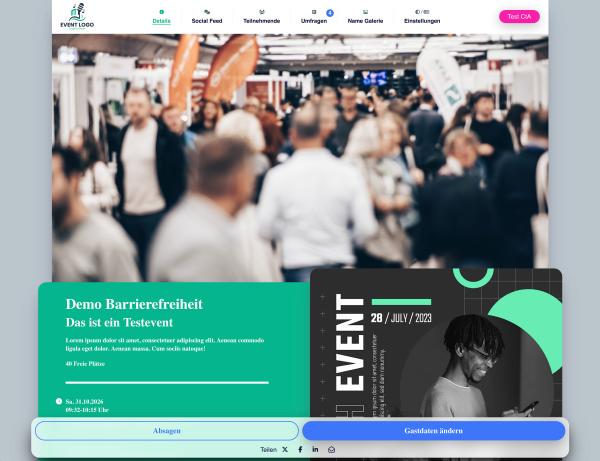
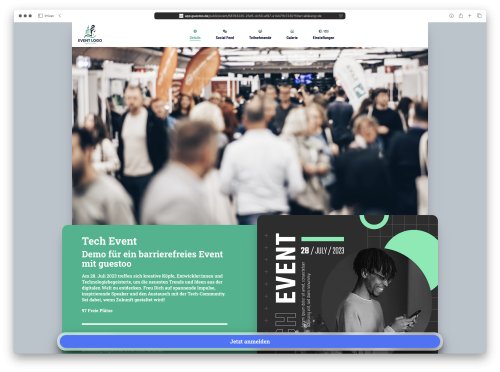
- Eventseite anlegen inkl. Variablen und aller Inhalte
- Alle Unterseiten: Social-Stream, Fotogalerie, Öffentliche Teilnehmendenprofile, Umfragen-Übersicht
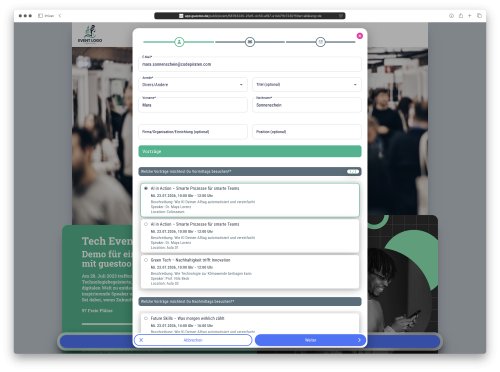
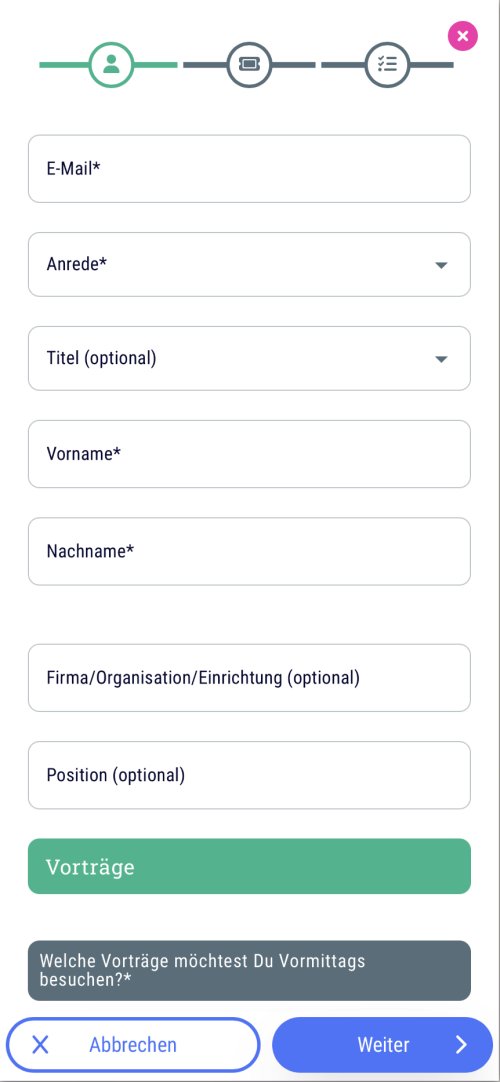
- Anmeldeformular komplett inkl. Anmeldung
- Gastdaten ändern
Offene Punkte
- Frame Einbindung > Automatische Höhe
- Finaler Check zur Barrierefreiheit durch externen Anbieter
- Bezahlprozess Barrierefrei gestalten (funktioniert wie gewohnt)
- Saalplan (geht aktuell gar nicht mit diesem Template)