Vorweg: Wenn Du einen Gast auf die Gästeliste setzt und über guestoo einlädst, sind alle Daten des Gastes automatisch im Formular vorausgefüllt. In diesem Abschnitt geht es nur um den Fall, dass der Gast aus einer anderen Quelle kommt (z. B. einer App) und die dort vorhandenen Daten schon voreingetragen werden oder z. B. eine Kampagne, aus der der Gast kommt, zu speichern.
Formular beim Aufruf befüllen
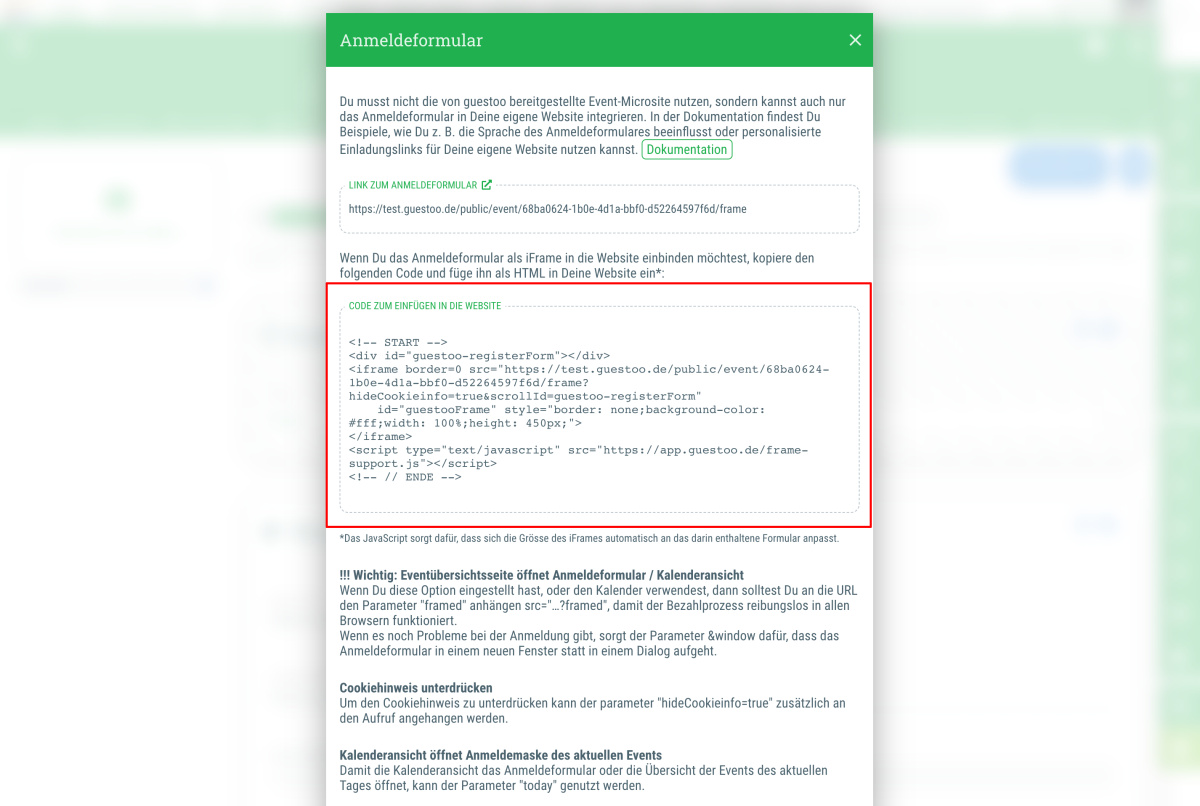
Anmeldeformulare können beim Aufruf schon vorbefüllt werden. Hierfür können Parameter im Aufruf genutzt werden. Wird die Eventseite mit Parametern aufgerufen, werden die Daten ebenfalls an das Formular übermittelt.
Beispiel:
https://app.guestoo.de/public/event/de450e2b-8814-4a04-b26d-f04afc86e1bb/frame?email=test@guestoo.de&kmProJahr=20000
Stammdatenfelder
Um Stammdatenfelder zu befüllen, müssen diese auf "Pflicht" oder "Freiwillig" stehen. Unsichtbare Felder können aus Sicherheitsgründen nicht befüllt werden.
Stammdatenfelder werden wie folgt angehängt:
- email
- delegateEmail
- saluation
- title
- firstName
- lastName
- birthday
- gender
- phoneNumber
- mobilePhoneNumber
- company
- position
- web
- info
Eventspezifische Felder
Es können alle eventspezifischen Felder der Typen Text, Zahl und Ja/Nein als Parameter angegeben werden.
Um eventspezifische Felder zu befüllen, müssen diese auf "Pflicht" oder "Freiwillig" stehen. Unsichtbare Felder können aus Sicherheitsgründen nicht befüllt werden.
Der Parameter, der zur Befüllung der eventspezifischen Felder gebracht wird, ist der Wert, der am Feld unter "Code für dynamische Platzhalter" angegeben wurde (entsprechender Tarif vorausgesetzt).
Herkunft (z. B. Kampagne übergeben)
Um die Herkunft des Gastes mitzugeben, kann der Parameter "origin" angehangen werden. Dieser ist im Formular nicht sichtbar, wird aber am Gast übermittelt.
Er kann z. B. genutzt werden um verschiedene Kampagnen zu testen. Die Herkunft ist sowohl in den Gast-Details am Event sichtbar, als auch in der Statistik.
Eventseite mit Parameter aufrufen
Du kannst auch die Eventseite mit Parametern aufrufen. Diese werden dann genauso in das Formular übergeben.