Wichtiger Hinweis:
Die Informationen auf dieser Seite beziehen sich auf die veraltete Editor-Version von guestoo.
So kannst Du Bilder auf Deiner Eventseite einbinden:
- Gehe in das Event
- Gehe in den Reiter "Infos"
- Klicke auf "Event bearbeiten"
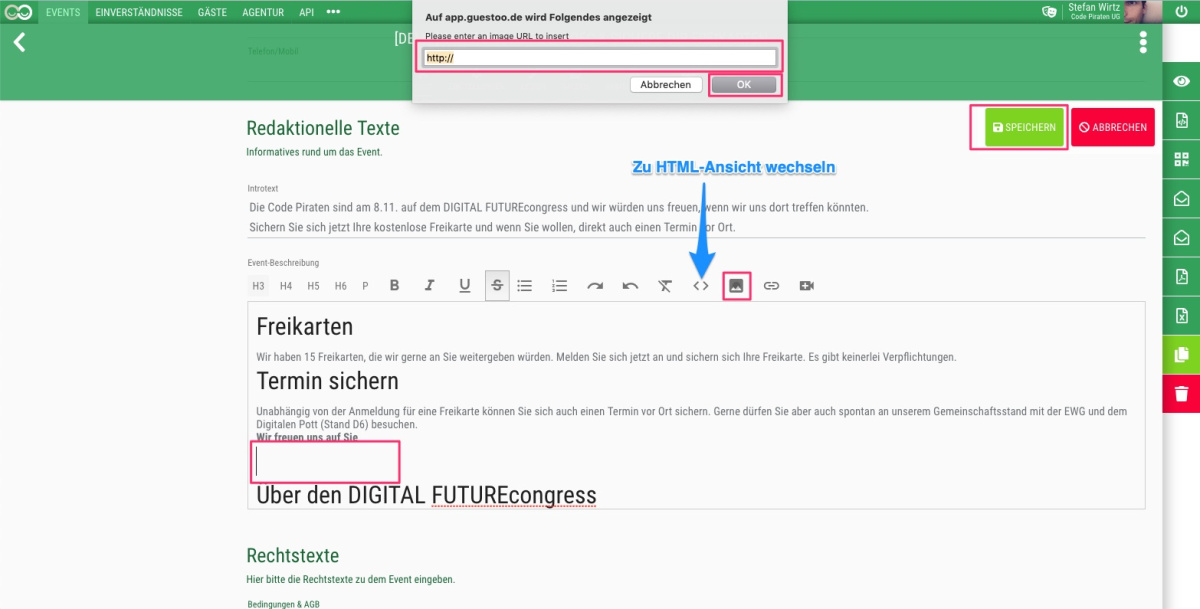
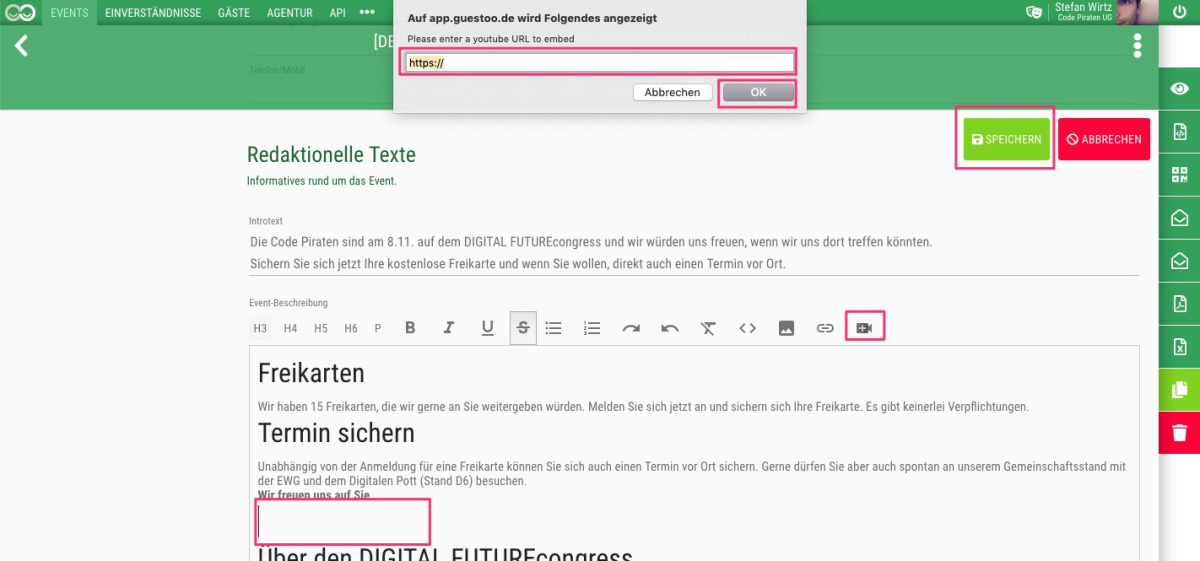
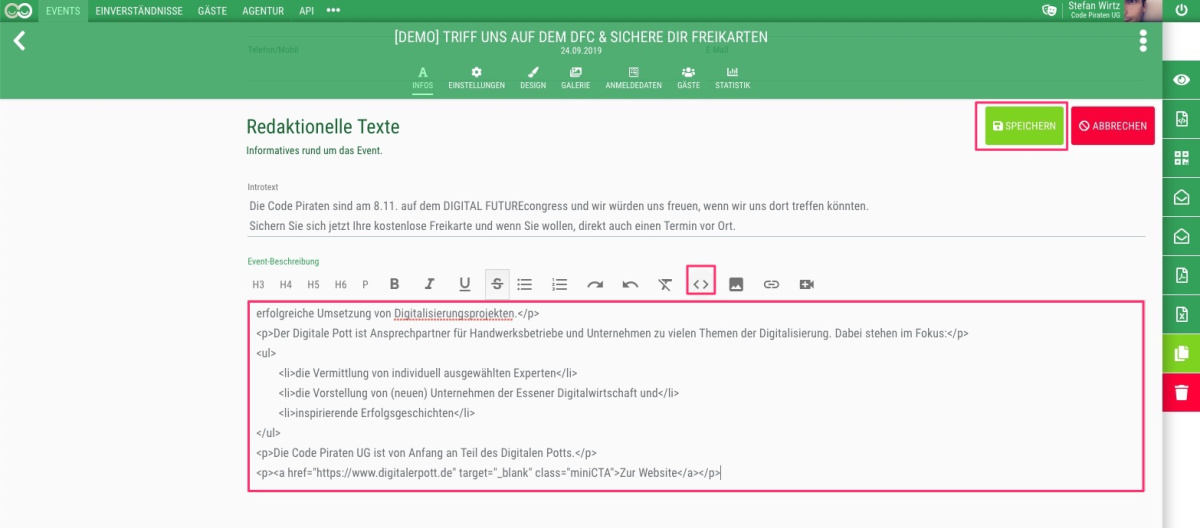
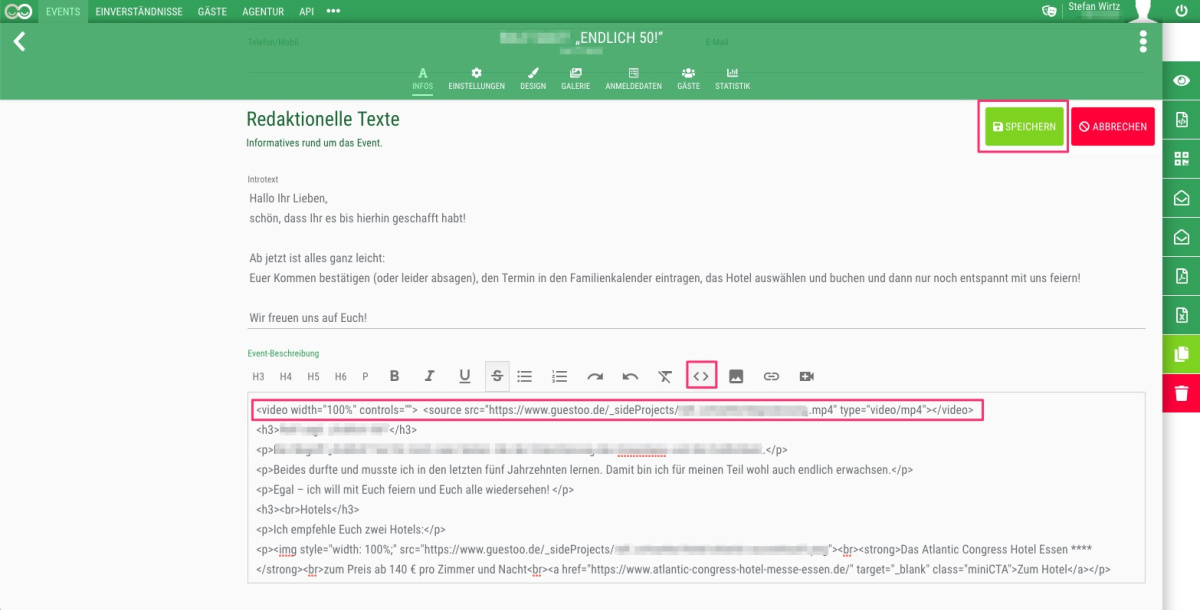
- Gehe zu Redaktionelle Texte > Eventbeschreibung an die Stelle, an der das Bild erscheinen soll
- Klicke auf das Bild, füge in dem Dialog die URL des Bilde ein und bestätige
- Speichern & Fertig
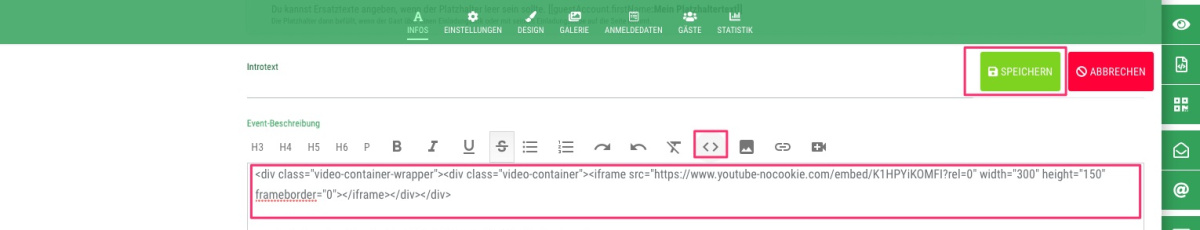
Tipp: Profis können in der HTML-Sicht dem Bild noch Styles hinzufügen.