Wenn Du guestoo im Pro-Tarif oder höher nutzt, kannst Du an dieser Stelle agenturübergreifend die Schriftarten ändern, die für die Event-Seite und die E-Mails verwendet werden. Du kannst die Schriftarten aber auch pro Event individuell festlegen.
Dieses Feature kann auf Wunsch auch zum Basic-Tarif hinzugebucht werden - weitere Informationen dazu findest Du hier.
Folgende Schriftarten stehen standardmäßig zur Verfügung:
- Helvetica
- Arial
- Georgia
- Impact
- Trebuchet
- Comic Sans
- Lucida Console
- Courier New
- Verdana
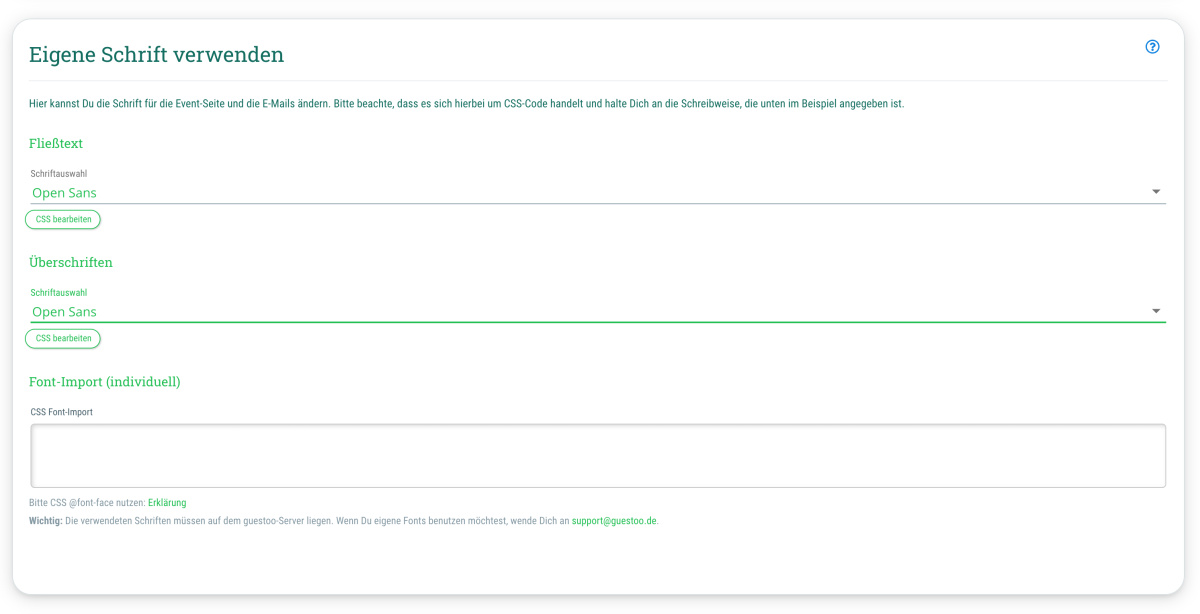
Du kannst die Schriftart für den Fließtext und für die Überschriften getrennt voneinander festlegen.
So gehts:
- Gehe in den Design-Tab des Events
- Scrolle zum Abschnitt "Eigene Schrift verwenden"
- Klicke oben rechts auf "Bearbeiten"
- Gehe in das Drop-Down-Menü unter "Fließtext" bzw. "Überschriften"
- Wähle die gewünschte Schriftart aus
- Du hast hier auch die Möglichkeit die Option "Eigene CSS-Angaben verwenden" auszuwählen und die gewünschten CSS-Angaben in das untenstehende Feld einzutragen
- Klicke oben rechts auf "Speichern"
Eigene Fonts benutzen
Wenn Du eine andere Schriftart benutzen möchtest, als die die oben aufgezählt wurden, ist das natürlich auch möglich.
Die Schriften müssen hierzu auf dem guestoo-Server liegen - wende Dich daher bitte zunächst an support@guestoo.de mit folgenden Daten:
- Deine Agentur-ID
- Webfont(s)
- CSS-Datei für die verschiedenen Schrift-Stile oder zumindest die Information, welche Schriftstile benötigt werden
- Hinweis: Wenn Du keine Webfonts für die gewünschten Schriften besitzt, kannst Du uns auch .otf- oder .ttf-Dateien zukommen lassen, sofern die Lizenzen der Schriften die Verwendung im Web zulassen.
Hinweis: Auf die hier gepflegten Einstellungen greift guestoo immer dann zurück, wenn Du sie am Event selbst leer lässt. Legst Du im "Design"-Tab des Events andere Einstellungen fest, werden diese verwendet.
 Kostenlos anmelden
Kostenlos anmelden