Wenn Du guestoo im Pro-Tarif oder höher nutzt, kannst Du an dieser Stelle die Schriftarten ändern, die für die Event-Seite und die E-Mails verwendet werden.
Dieses Feature kann auf Wunsch auch zum Basic-Tarif hinzugebucht werden - weitere Informationen dazu findest Du hier.
Du kannst die Schriftart für den Fließtext und für die Überschriften getrennt voneinander festlegen.
So gehts:
- Gehe in den Design-Tab des Events
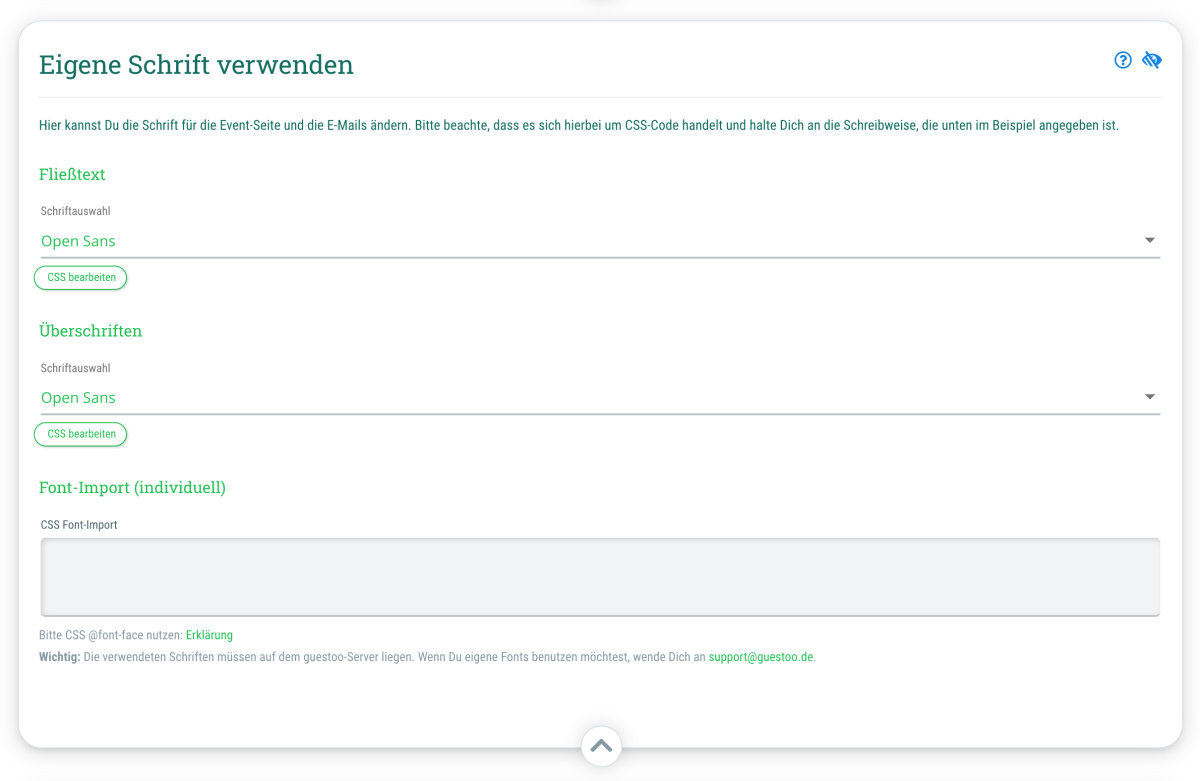
- Scrolle zum Abschnitt "Eigene Schrift verwenden"
- Klicke oben rechts auf "Bearbeiten"
- Gehe in das Drop-Down-Menü unter "Fließtext" bzw. "Überschriften"
- Wähle die gewünschte Schriftart aus
- Du hast hier auch die Möglichkeit die Option "Eigene CSS-Angaben verwenden" auszuwählen und die gewünschten CSS-Angaben in das untenstehende Feld einzutragen. Beachte, dass Du die Schriftarten in dem Fall unter "Font-Import (individuell)" importieren musst.
- Klicke oben rechts auf "Speichern"
Eigene Fonts benutzen
Wenn Du eine andere Schriftart benutzen möchtest, als die die oben aufgezählt wurden, ist das natürlich auch möglich.
Die Schriften müssen hierzu auf dem guestoo-Server liegen - wende Dich daher bitte zunächst an support@guestoo.de mit folgenden Daten:
- Deine Agentur-ID
- Webfont(s)
- CSS-Datei für die verschiedenen Schrift-Stile oder zumindest die Information, welche Schriftstile benötigt werden
- Hinweis: Wenn Du keine Webfonts für die gewünschten Schriften besitzt, kannst Du uns auch .otf- oder .ttf-Dateien zukommen lassen, sofern die Lizenzen der Schriften die Verwendung im Web zulassen.
Sobald wir die Schriftart(en) für Dich installiert haben, kannst Du sie wie gewohnt aus dem Dropdown-Menü auswählen.