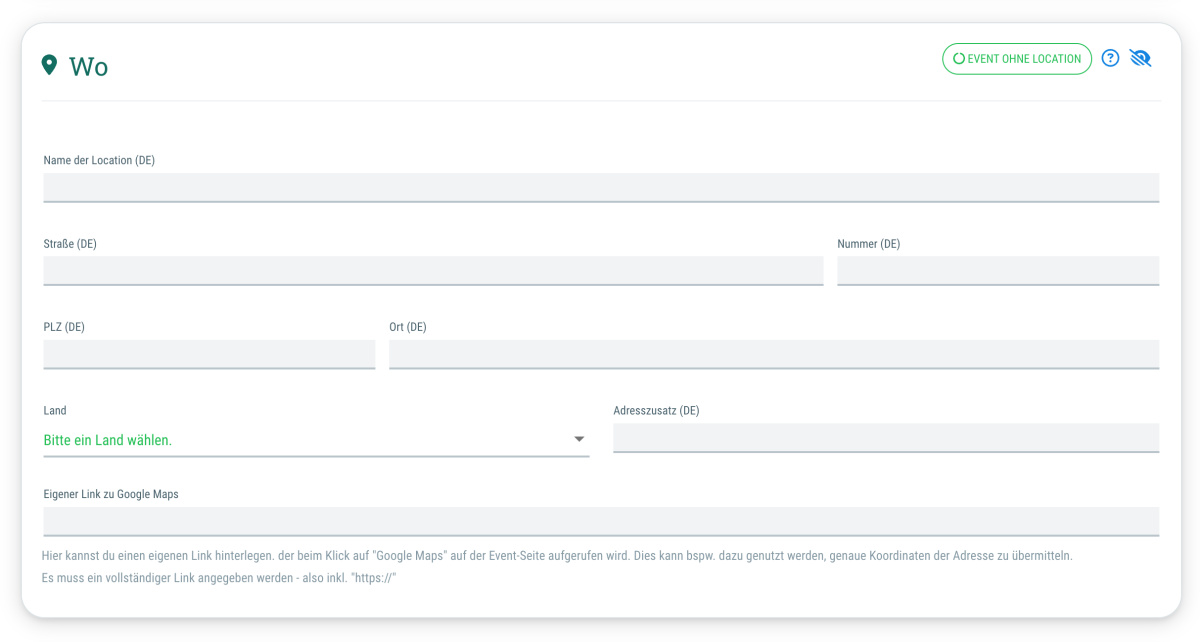
In diesem Abschnitt legst Du fest, wo Dein Event stattfindet.
Wichtig: Dieser Abschnitt wird Dir nur angezeigt, wenn Du als Art der Veranstaltung "Event vor Ort" oder "Hybrides Event" ausgewählt hast.
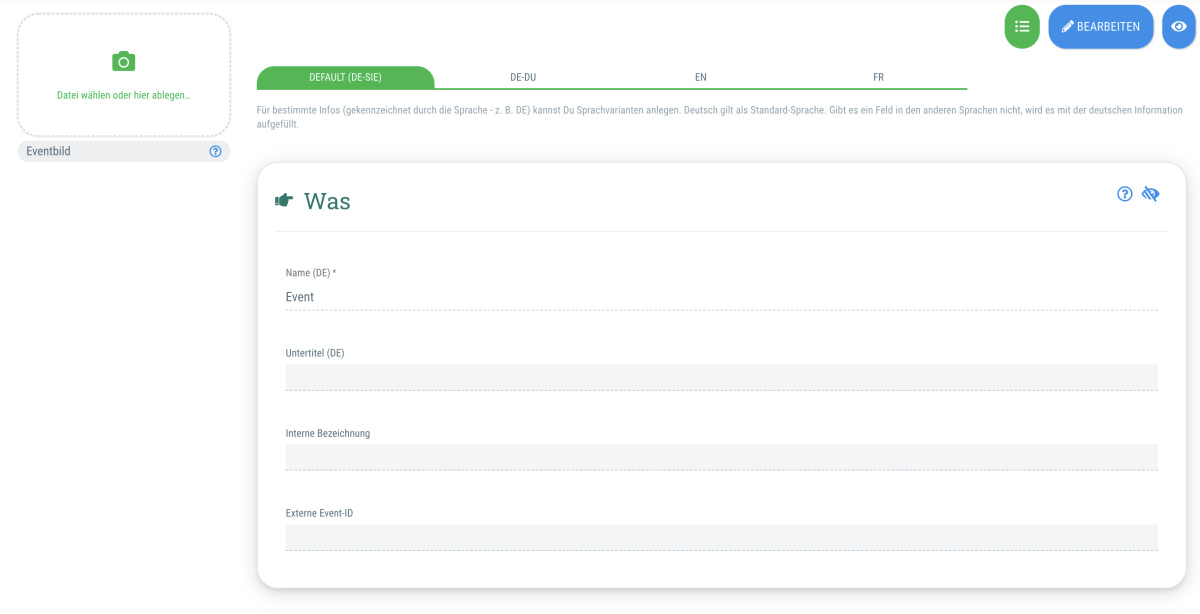
Um Änderungen an Deinem Event vorzunehmen, klicke zunächst oben rechts auf "Bearbeiten"
Du kannst folgende Angaben pflegen:
- Name der Location: z. B. Messe-Halle 2
- Adresse: Straße, Hausnummer, PLZ, Ort, Land
- Adresszusatz: Hier kannst Du z. B. Informationen zur Parksituation oder andere wichtige Hinweise für Deine Gäste hinterlegen
- Hinweis:
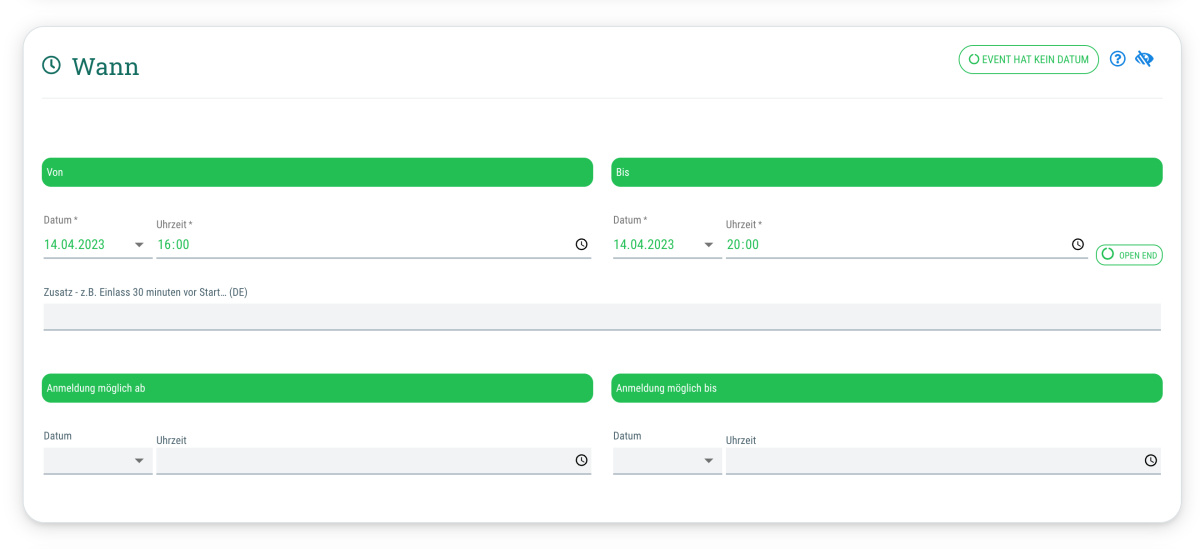
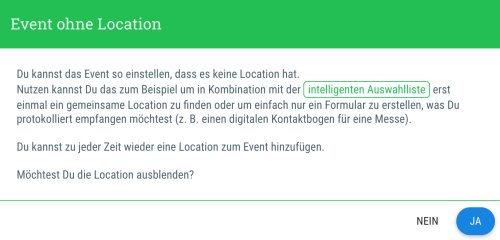
Wenn Dein Event keinen feste Location hat, weil Du z. B. Timeslots zur Terminvergabe nutzen möchtest oder nur mit Hilfe des Formulars Daten von Deinen Gästen/Kund*innen abfragen möchtest, hast Du hier auch die Möglichkeit auf den Button "Event hat keine Location" zu klicken.
Hinweis: Wenn Du das Feature Echte Mehrsprachigkeit verwendest, kannst Du für jede Sprache eine eigene Adresse pflegen. Hierfür muss aber in jeder genutzten Sprache die komplette Adresse eingetragen werden, auch wenn z. B. die Straße gleich bleibt. Achte bei einer Änderung der Adresse darauf, diese in allen Sprachen-Tabs zu bearbeiten, die für Dein Event relevant sind!
Wichtig: Sobald Du alle gewünschten Änderungen vorgenommen hast, vergiss nicht diese mit einem Klick auf "Speichern" (oben rechts) zu bestätigen.
 Kostenlos anmelden
Kostenlos anmelden